先日、大学の先輩からInstagramでこんなDMがきました。
「今度ブログの書き方教えて」
結構いろんな方から言われます。
自分でサイトを作ったり、ブログで記事を書いていると「すごい」と言われることが多いですが、全くそんなことはなくて、やってみると簡単で、実は全然すごくないです。
今回は「ブログを書いてみたい」という方に向けて、とりあえずブログを開設して簡単な記事を投稿するとことまでを簡単に説明します。
手順通りに進めていただければ、とても簡単に記事を書くところまでいくことができます。
今回お伝えするWordPressでサイト・ブログを作って運営できるようになれば、将来自分で何かのビジネスをしたいときにとても有利で、ブログ自体が副業になり収入を得ることもできます。
WordPressでブログを始める手順・全体図
ワードプレスでブログを作る手順はこんな感じです。
- サーバーの契約をする
- WordPress簡単セットアップをする
- 必要な情報の入力(WordPressブログ完成)
- 最低限の設定・記事を書いてみる
「サーバーとかワードプレスって言われると難しくてわからない…」
と思った方はご安心ください。聞いたことがないだけで簡単です。
この記事では、とにかくシンプルで簡単な方法を、わかりやすくお伝えします
- かかる時間:30分程度
- かかるお金:月々500円〜1,000円程度
(最短3ヶ月契約なので最低で3,000円程度)
ちなみに私は、お盆休みに実家で母親のブログを立ち上げましたが、20分程度で設定が終わりました。
手順①:レンタルサーバーを契約する
①レンタルサーバー契約でやることは3つです。
- ConoHa WINGに申し込む
- 契約期間を選ぶ
- プランを選ぶ
ブログ開設のためには、まず始めにサーバーに申し込みます。
サーバーとは?
「情報・サービスを提供するコンピューター」
のことですが、もっと簡単に説明をすると
「自分のブログを表示するために必要な場所」
というイメージです。これをレンタルします。
サーバーはいろいろな種類がありますが、ブログを始めるのであれば「ConoHa WING」がオススメです。
- ブログを始めるのがとても簡単
- 値段が安い
- サイト表示が速い
- 必要機能は揃っていて操作が簡単
初期費用無料で、12ヶ月以上の契約で30%、36ヶ月の契約では62%も割引されていて、大変お得です。
12カ月契約: 990円/月 → 911円/月
24か月契約: 935円/月 → 861円/月
36ヶ月契約: 880円/月 → 493円/月
なので、今回はConoHa WINGで行うブログ開設手順を解説していきます。
ConoHa WINGに申し込む
ここから実際にブログを作成していきます。
まずはConoHa WINGアカウントを作成します。
下のボタンからConoHa WING申し込みページにアクセスします
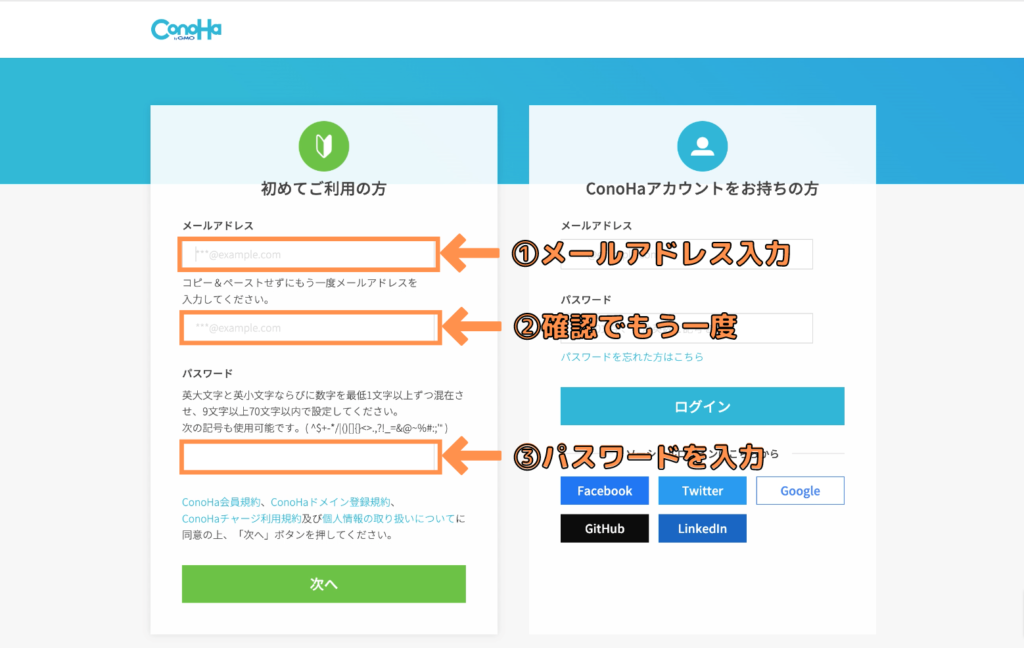
サイトに飛んでいただいた後に右上の「お申し込み」を押すと申し込みの画面になります。

左の「初めてご利用の方へ」にメールアドレス・パスワードを入力します。
プラン・期間を選択する
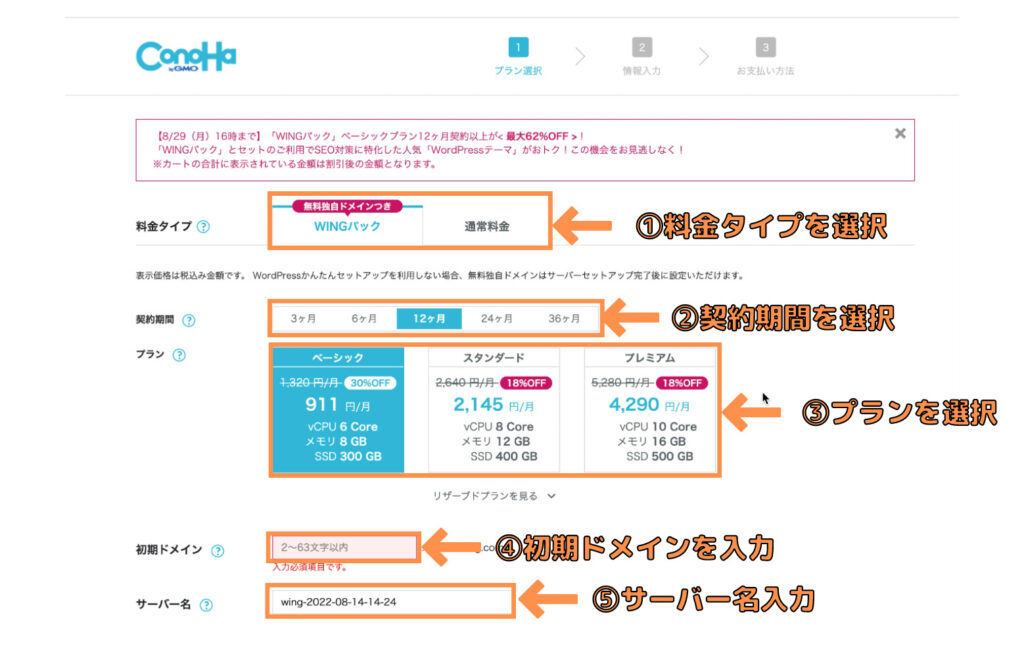
次にプランと契約期間を選択します。

①料金タイプ
「WINGパック」を選択します。
(初めから選択されています)
②契約期間
契約期間を選択します。
契約期間が長ければ長いほど月々の料金が安くてお得です。
個人的には割引されている12ヵ月(月額911円、総額10,929円)がおすすめです。
「どうせ長くやるしそんなに金額変わらないからいいや〜」
という方は3年で契約すると「月額493円、総額17,740円」と、月額料金が激安になるのでお得です。
私は3年契約しています。
③プラン
一番安い「ベーシック」で問題ありません。
私は全てベーシックで契約しています。
④初期ドメイン
「初期ドメインって何だ??」
と思うかもしれませんが、ほとんど使わないので適当でOKです(これから作るサイトには一切関係ありません)
他の人が既に利用していると使えないので、その場合は誕生日などの数字等を加えると良いでしょう
⑤サーバー名
サーバー名は何でもOKです。私は特にこだわりが無いのでそのままにしています。
続いて下にスクロールしてWordpressかんたんセットアップをしていきます
手順②:WordPressかんたんセットアップをする
②かんたんセットアップで行うことは5つです。
- ブログのタイトル入力
- ドメイン名を入力
- ユーザー名を入力
- WordPressパスワードを入力
- WordPressテーマを選択

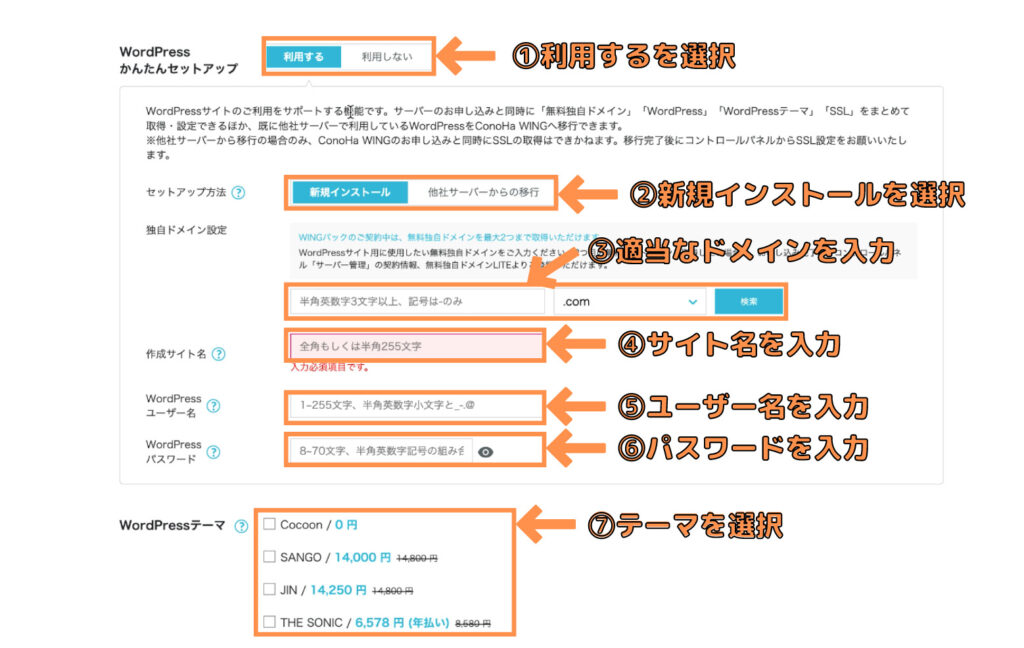
入力項目について詳しく解説していきます。
①Wordpressかんたんセットアップを選択
「利用する」を選択します
「Wordpressかんたんセットアップ」を使うと、Wordpressブログ作成がとても簡単です。
②セットアップ方法を選択
初めてサイトを作る方は、「新規インストール」を選択します。
③独自ドメイン設定を入力
ここでブログの「ドメイン」を決めます
ドメインというのはここのことです。

ドメイン名は後から変更できないので注意してください。
私はここを間違えて地獄を見たことがあります。
続いて隣の「.com」と書いてある「トップレベルドメイン」部分を決めます。
当サイトで言う「ozable.jp」の「.jp」の部分です。
色々な種類がありますが、どれを選んでもOKです。
入力し終わったら、「検索」をクリックします

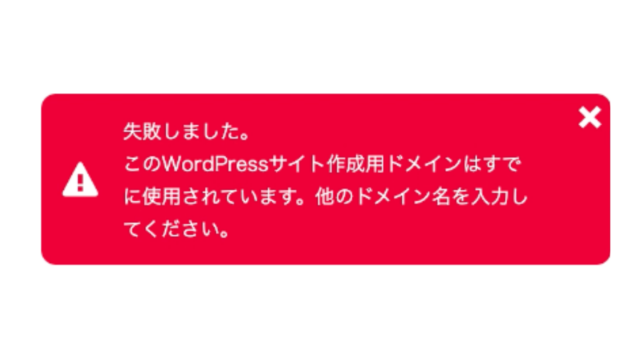
このような失敗のポップアップが出た場合、他に使っている人がいるため登録できません。別のものや数字などを付け足して試しましょう。

このように成功のポップアップが表示されればOKです。
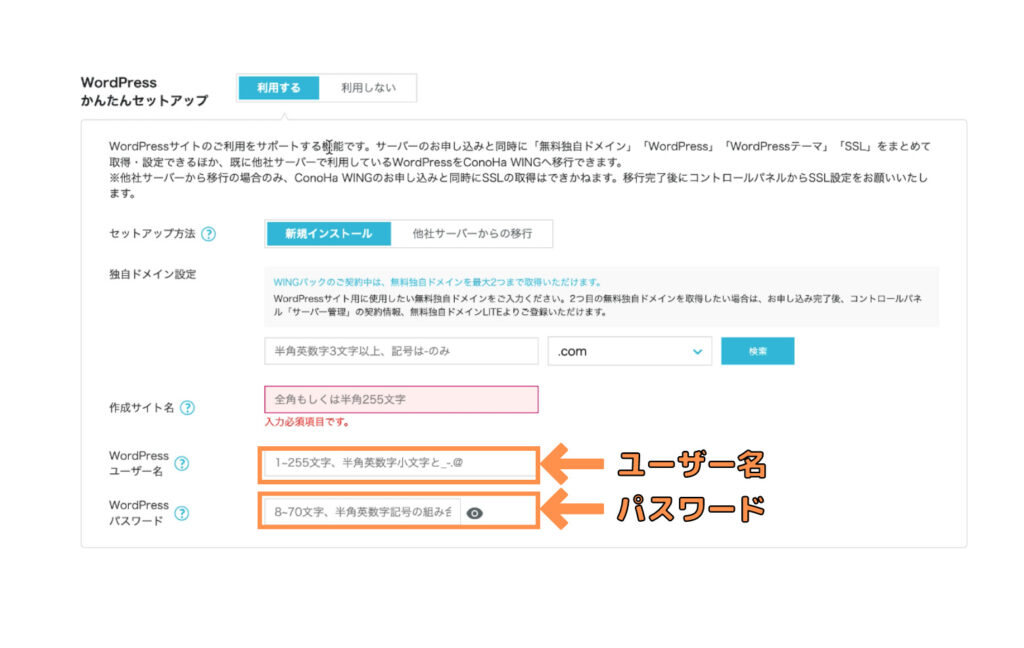
④サイト名
ブログのタイトルを入力します。
後で変更出来るので、適当な名前でOKです。
⑤Wordpressユーザー名
WordPressにログインするときのユーザー名を入力します。
ログインするときに使うので、覚えやすいものにしてメモしておきましょう。
⑥Wordpressパスワード
WordPressにログインするときのパスワードを入力します。
ログインするときに必要なので、忘れないようにメモしておきましょう。
セキュリティのために英数字、記号を混ぜて8文字以上のものを設定する必要があります。
(例:Blog/H@jimete? 等)
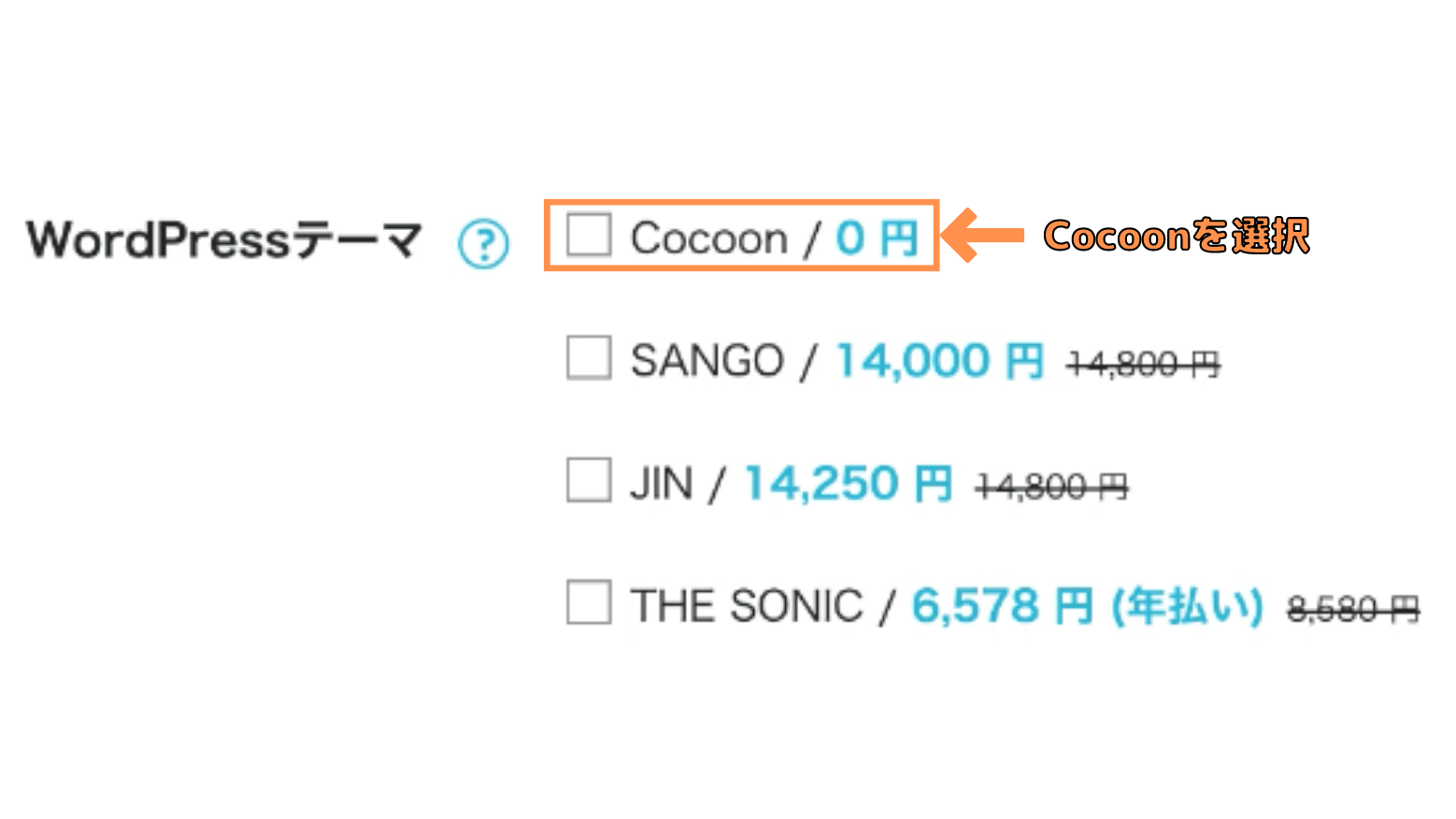
⑦Wordpressテーマ
次にテーマを選択します。

テーマとはブログのデザインを行うものです。
2022年8月現在、「Cocoon」「JIN」「SANGO」「The SONIC」の4つのテーマから選択することができます。
後から入れることも出来るので選択しなくてもOKですが、後から入れるのは少し面倒です。
無料なので「Cocoon」は選択しておきましょう。
私は普段「JIN」を使っていますが有料で14,250円かかります。
「Cocoon」は無料なのに優秀なので、こだわりがなければ無料の「Cocoon」を選べば問題ありません。
全ての入力が完了したら「次へ」ボタンを押して、個人情報の入力に進みます。
手順③:必要な情報の入力(ConoHa WING契約完了)
③必要な情報入力で行うことは以下の通りです。
- 個人情報の入力
- SMS認証/電話認証をする
- 決済情報を入力する
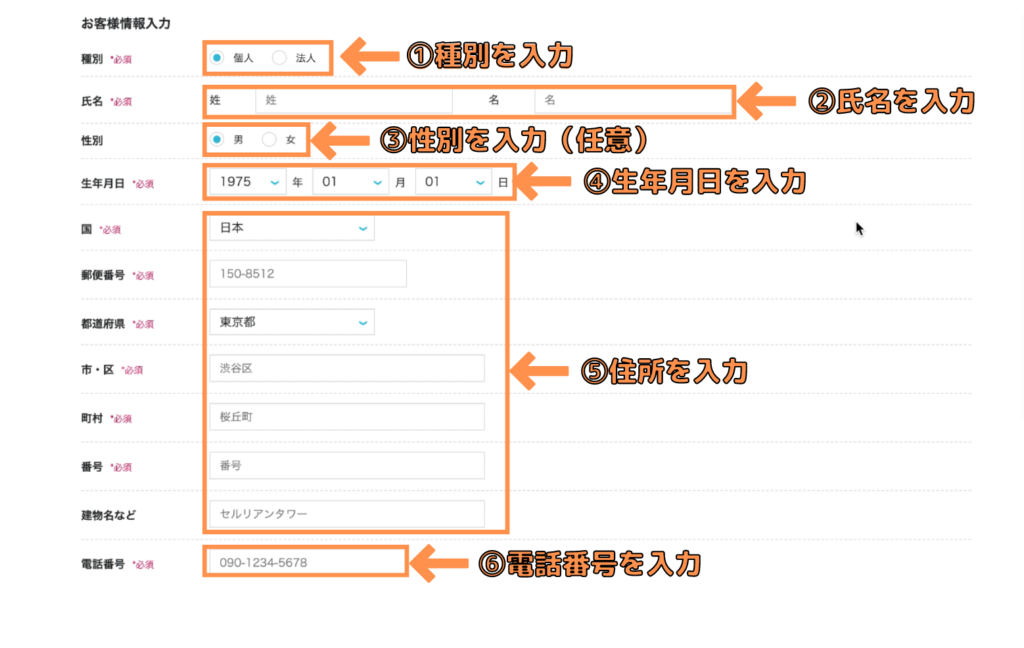
1:個人情報の入力
お客様情報を入力します。

必須事項を入力したら、右側の「次へ」ボタンをクリックします。
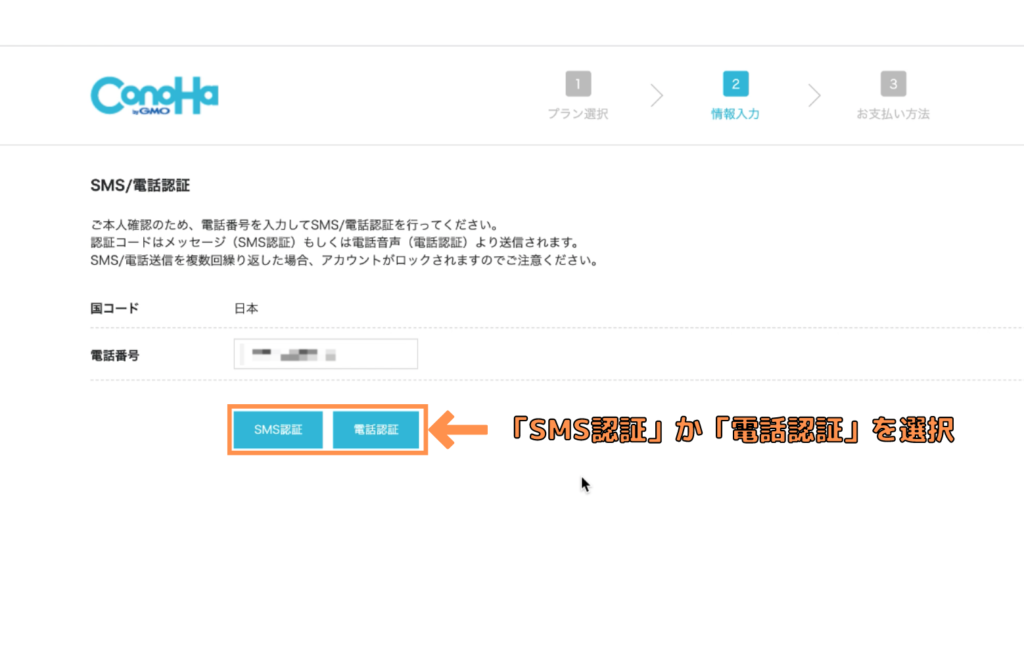
2:SMS/電話番号認証をする
次にSMS/電話番号認証をします。
電話番号を使った本人確認です

「国コード」は「日本」
「電話番号」の欄には先ほど入力した電話番号がすでに入っています。
「SMS認証」か「電話認証」をクリックします。
ショートメッセージで認証したい場合はSMS認証を
電話(自動音声)で認証したい場合は電話認証を

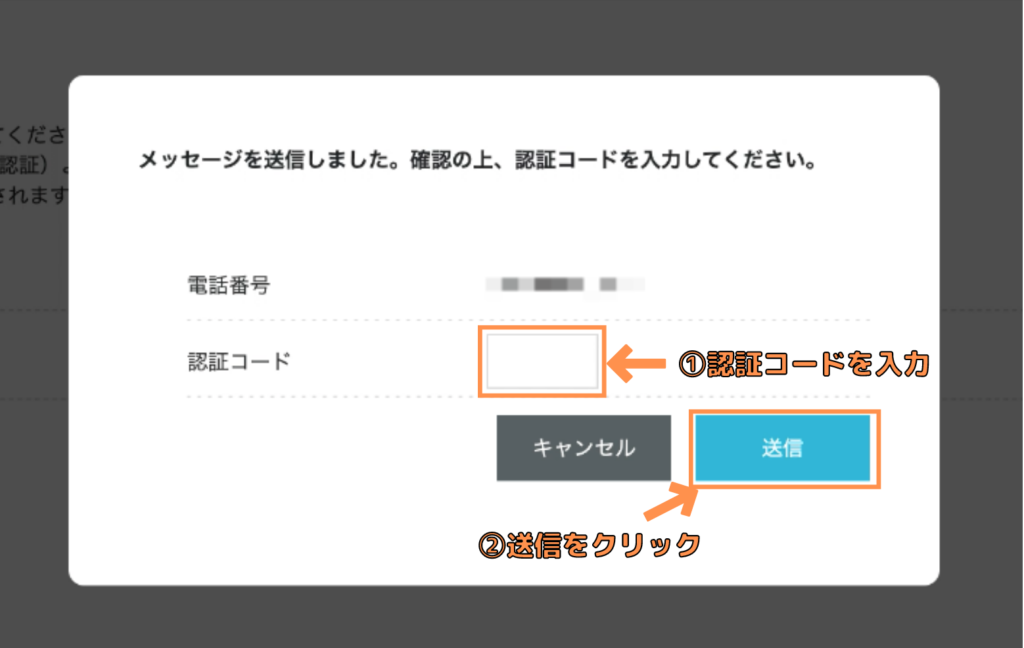
この画面に認証コードを入力し、送信ボタンを押します。

このような感じでメッセージがきます。
3:決済情報を入力する
次に支払い方法の入力画面になります。

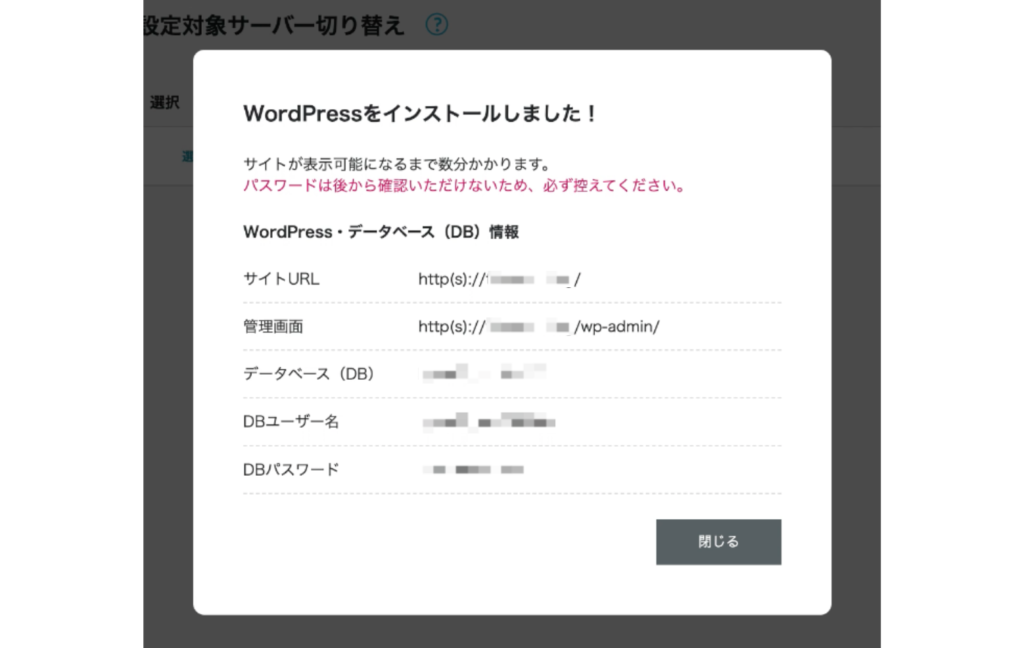
4:Wordpress(ワードプレス)ブログ完成
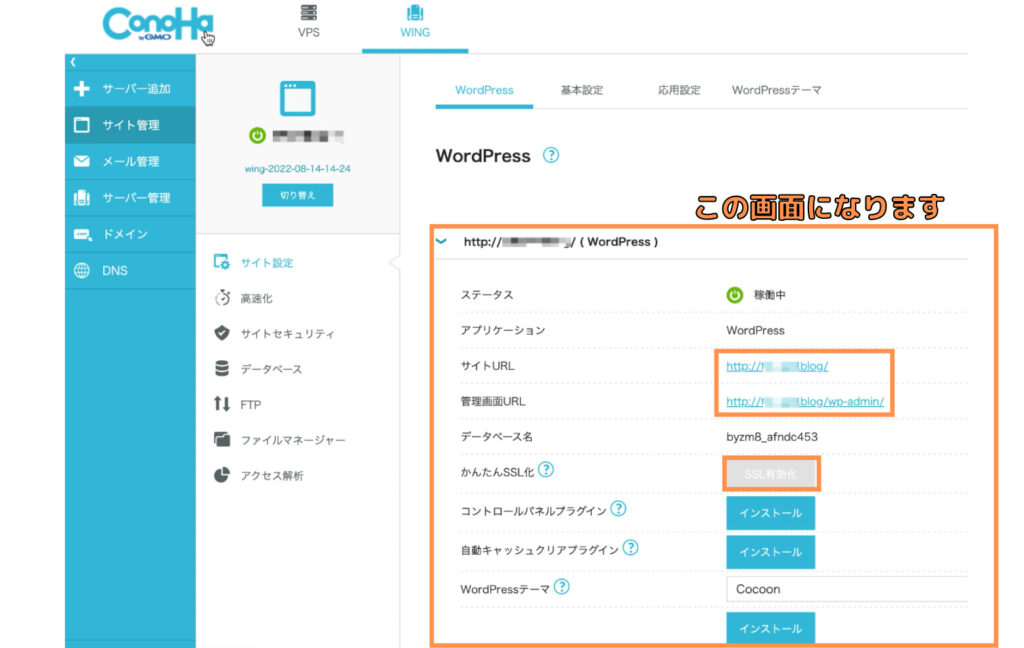
この画面が出てきたらブログ開設設定完了です。

今回は「Wordpressかんたんインストール」を使いましたが、従来の手順で設定すると、この後が信じられないくらい面倒臭いです。
昔、私が「名前がかっこいい」という理由でX-serverというサーバーを使った時は、設定が難しすぎて、ココナラで数万円払って設定・修正を頼むハメになりました。
5:WordPress(ワードプレス)に独自SSLを設定する
次に独自SSLの設定は、放置しておけば自動で設定してくれます。
独自SSLとはサイト訪問者の個人情報漏洩を守ってくれる設定です。これを設定しておくと、ブログ自体の信頼性が上がります。
ですが、自動で設定が終わっているので、よくわかっていなくても基本的には大丈夫です。
設定が終わるまで、だいたい30分〜1時間程度待つ必要があります。

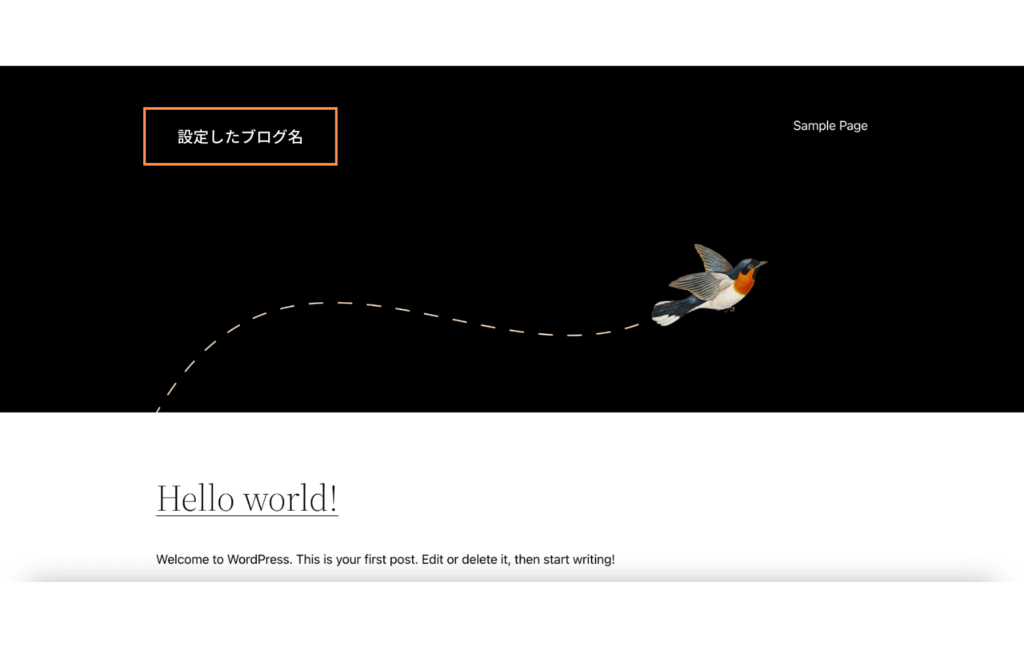
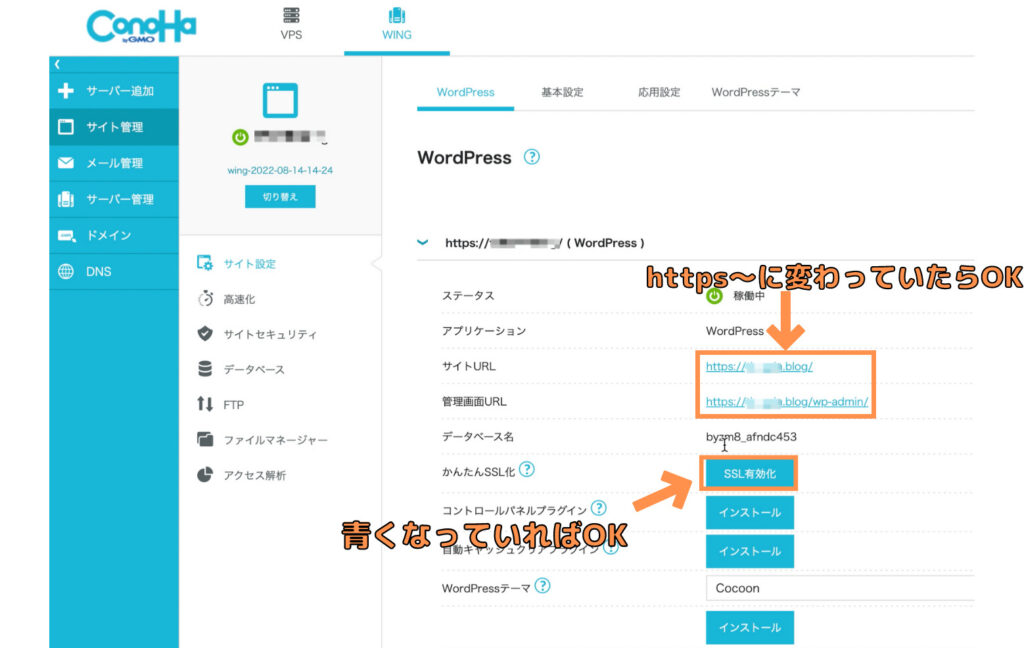
https~から始まる自分のブログURLにアクセスしてみて

↑のようにサイト画面が表示されたらOKです。
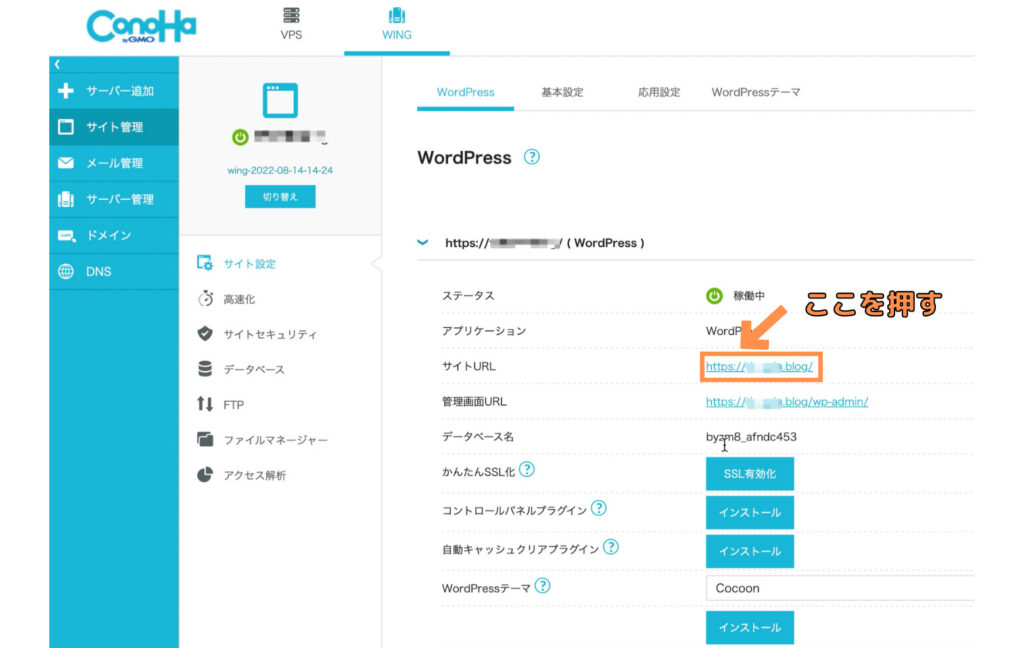
反映されたか心配な場合は30分~2時間くらい待ってから、マイメニューの「サイト管理」→「サイト設定」→「自分のURL」を確認してください。
「https://」となっていれば設定完了です。



手順④:WordPressで記事を書いてみる
記事を書くまでに行うことは以下の3つです
- まずはログインをする
- テーマを反映させる
- とりあえず記事を書いてみる
まずはログインをする
まずはWordPressにログインします。
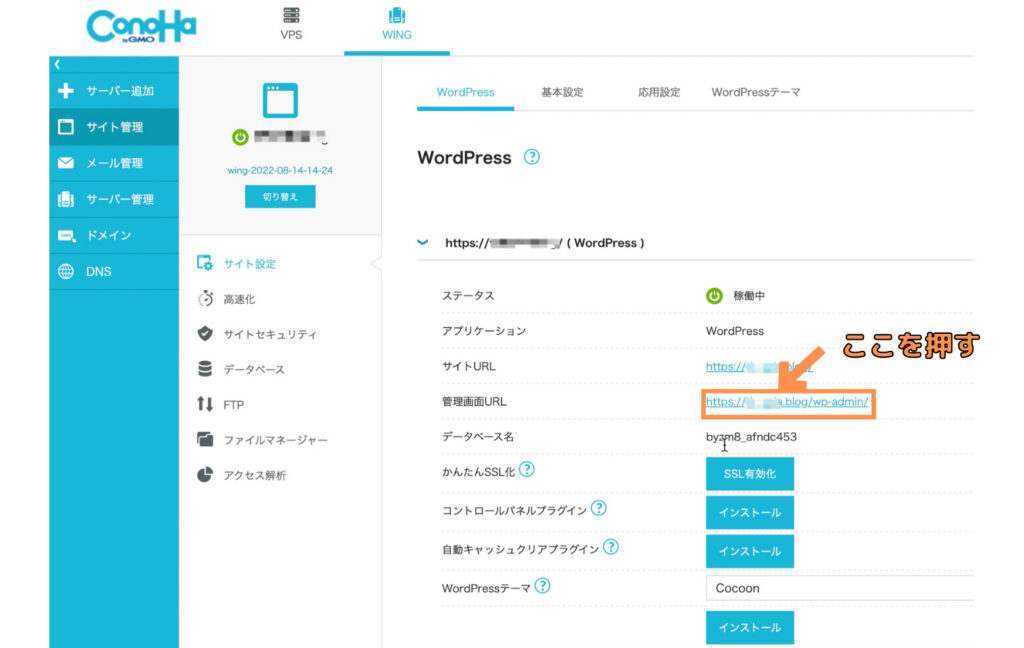
自分のログインURLは
自分のサイトアドレスの最後に「/wp-admin」をつけたものです。

ConoHa WINGの管理画面からもログインすることができます。
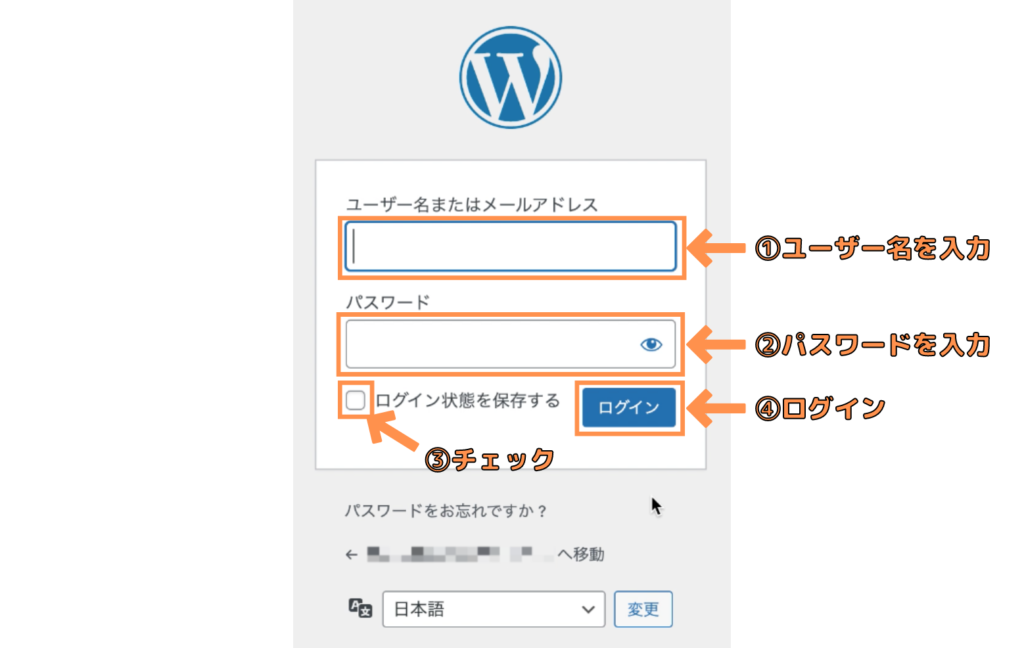
下のログイン画面になります。

先ほど設定したユーザー名とパスワードを入力します。
(必ずメモしておきましょう!)

ログインに成功すると下のような画面になります。

テーマを反映させる
次に先ほど選択したテーマ「Cocoon」を設定します。
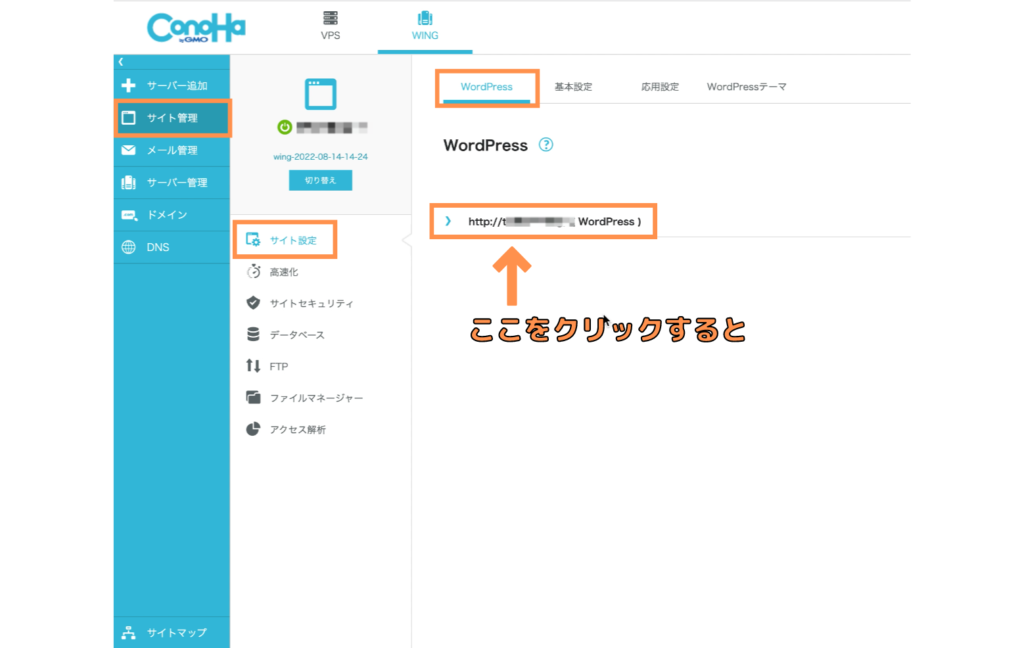
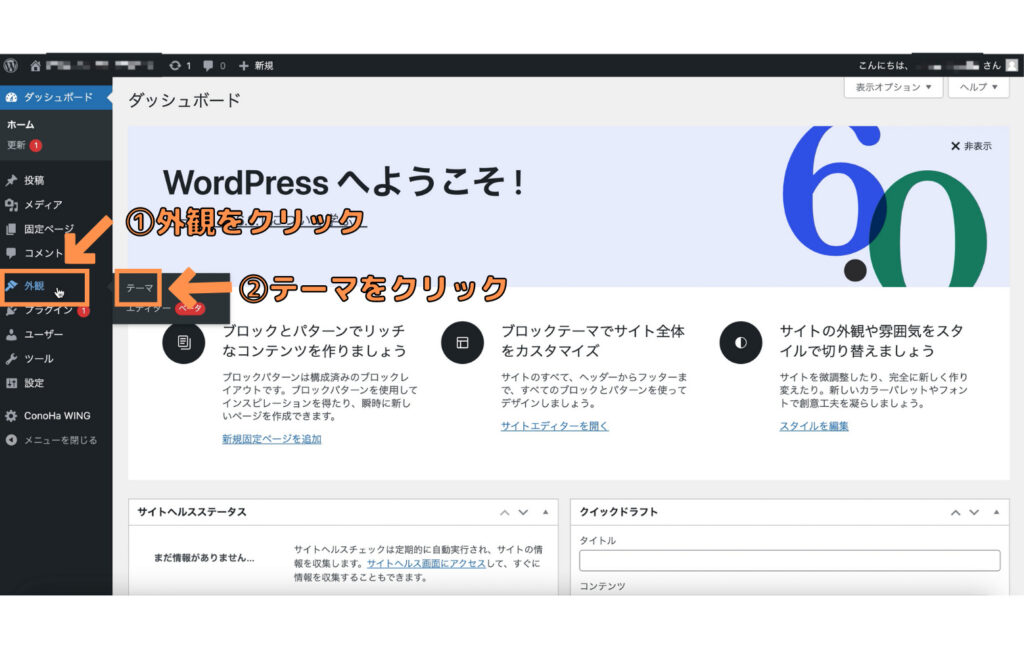
ダッシュボードの左側「外観」→「テーマ」へ進みます。

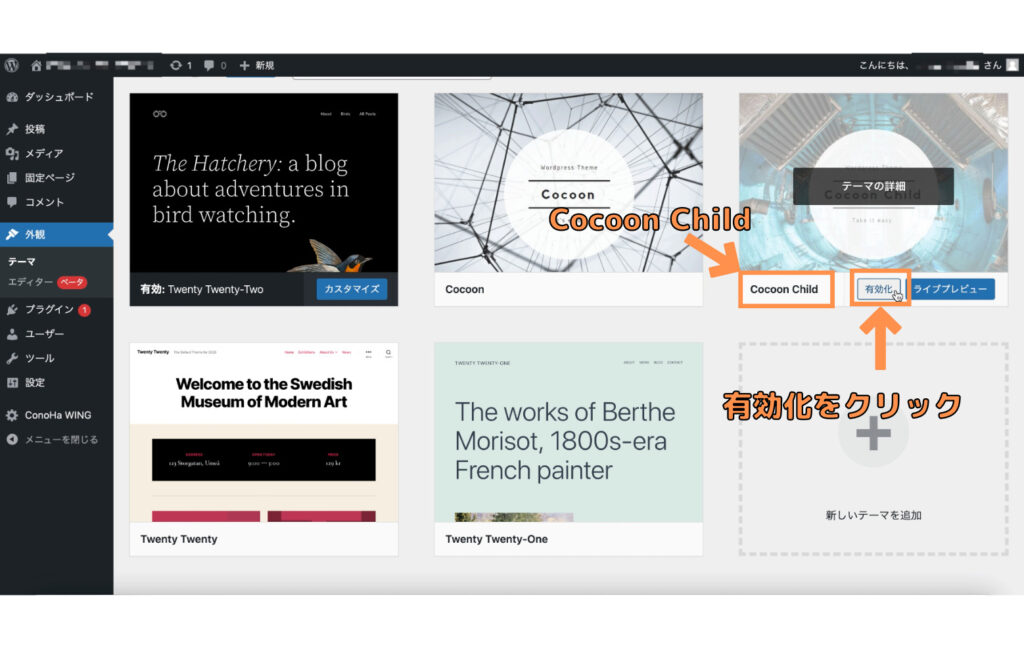
「Cocoon Child」の有効化ボタンをクリックします。

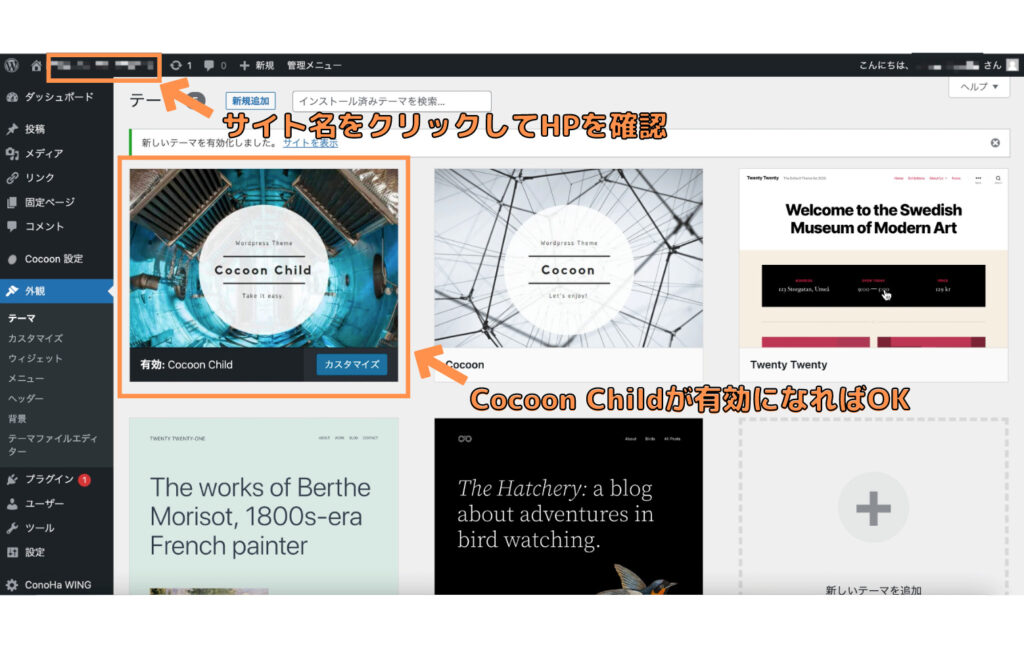
下の画面に変わったらたら成功です。

サイト名が書いてあるところをクリックするとホームページが確認できます。
ホームページが下のように変わります。

とりあえず記事を書いてみる
次に簡単に記事を書いてみます。
投稿画面へ行く
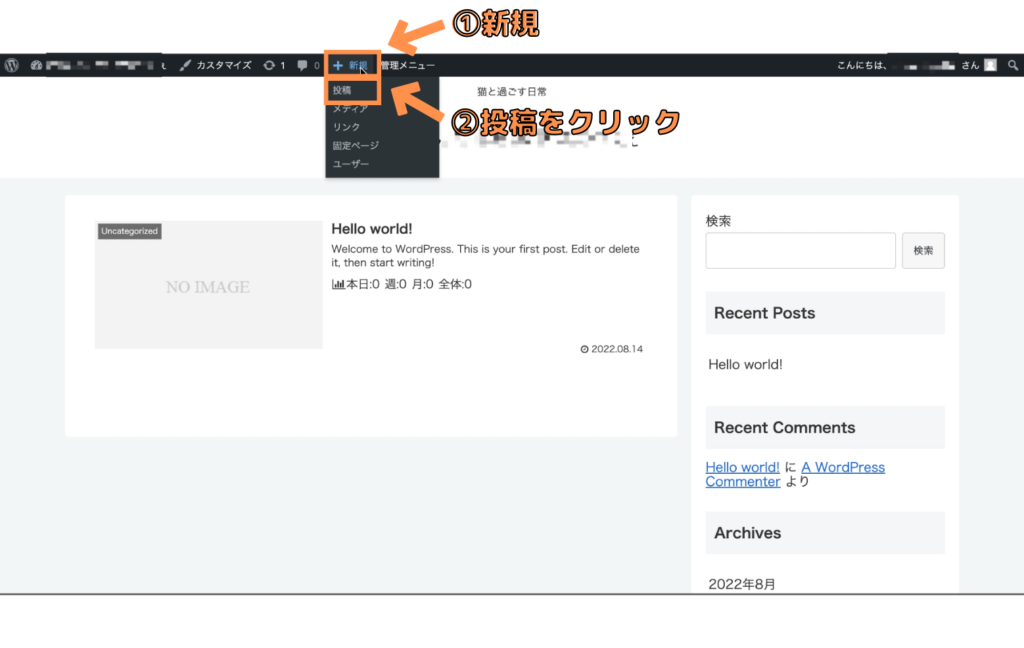
ホームページ上の「新規」→「投稿」へ進みます。

もしくはダッシュボードの「投稿」→「新規追加」へ進みます。

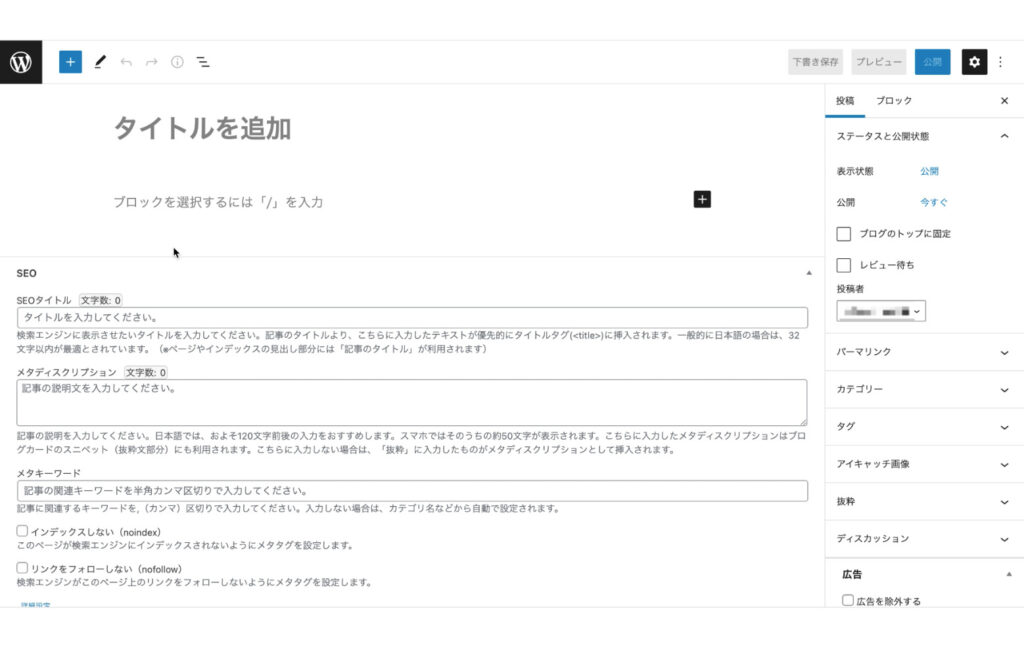
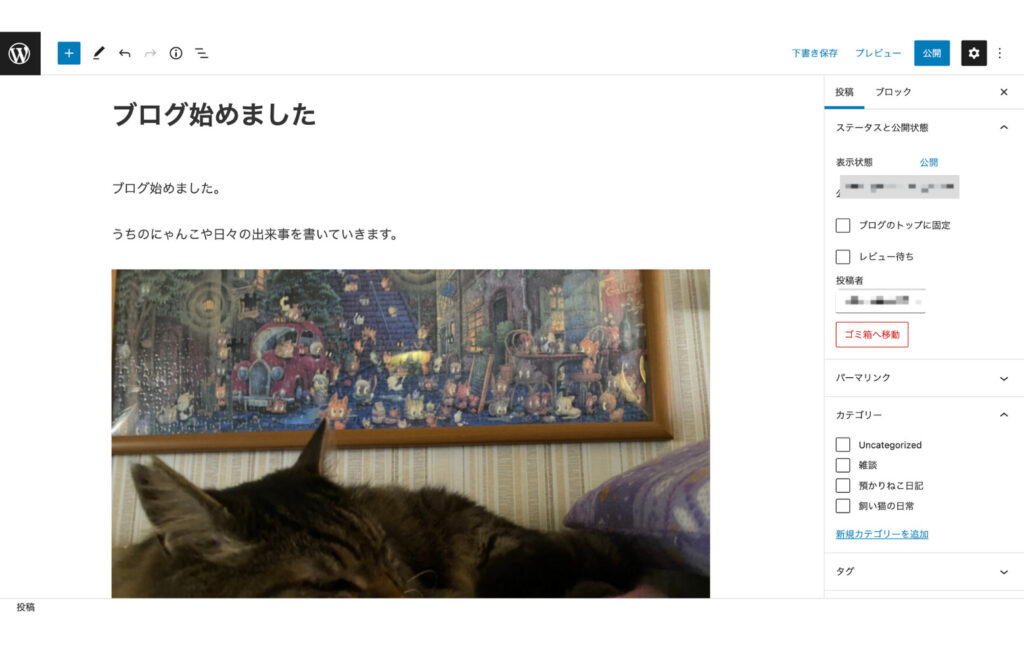
そうすると、下のような画面になります。

文章を書いていく
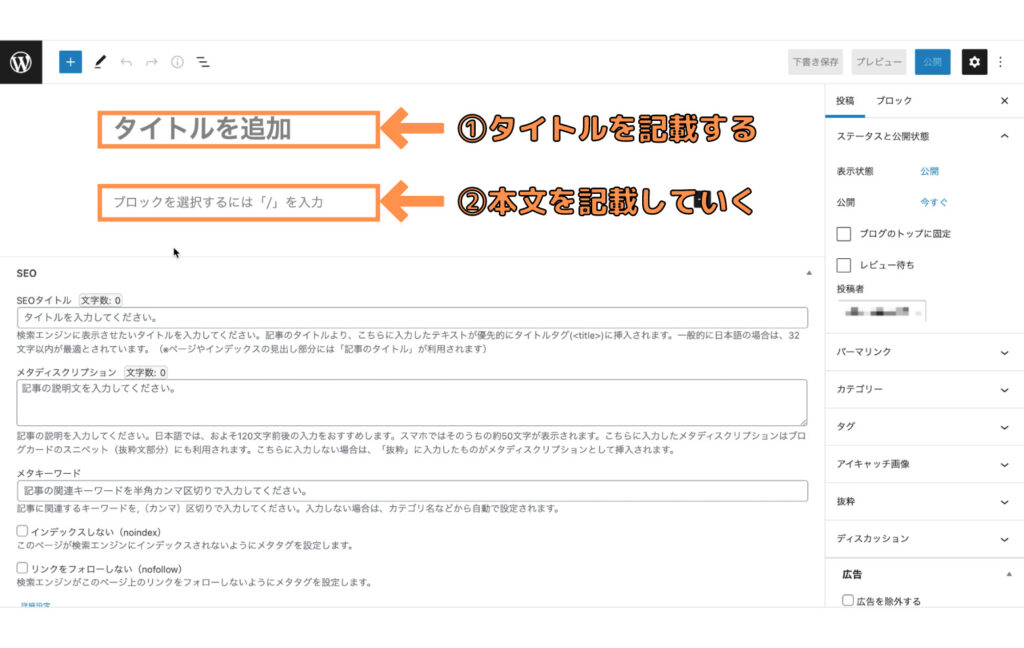
タイトルを入れて、文章を書きます

画像を入れる
ある程度文章を書いたら、次に画像を入れます。
左上の青い「+」ボタンをクリックします。

そうすると、下のような画面になります。
左側の「画像」の部分をクリックしましょう。

このような画面が出てきます。
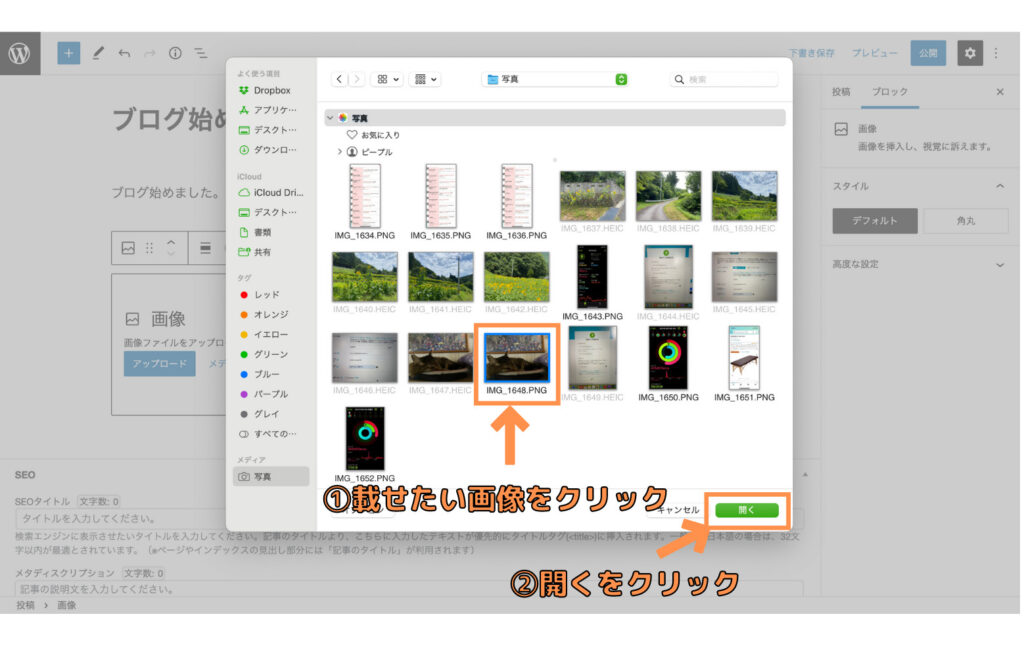
アップロードを押すと、フォルダが表示されます。
掲載したい写真を選びましょう。

そうするとこんな感じに画像が添付されます。

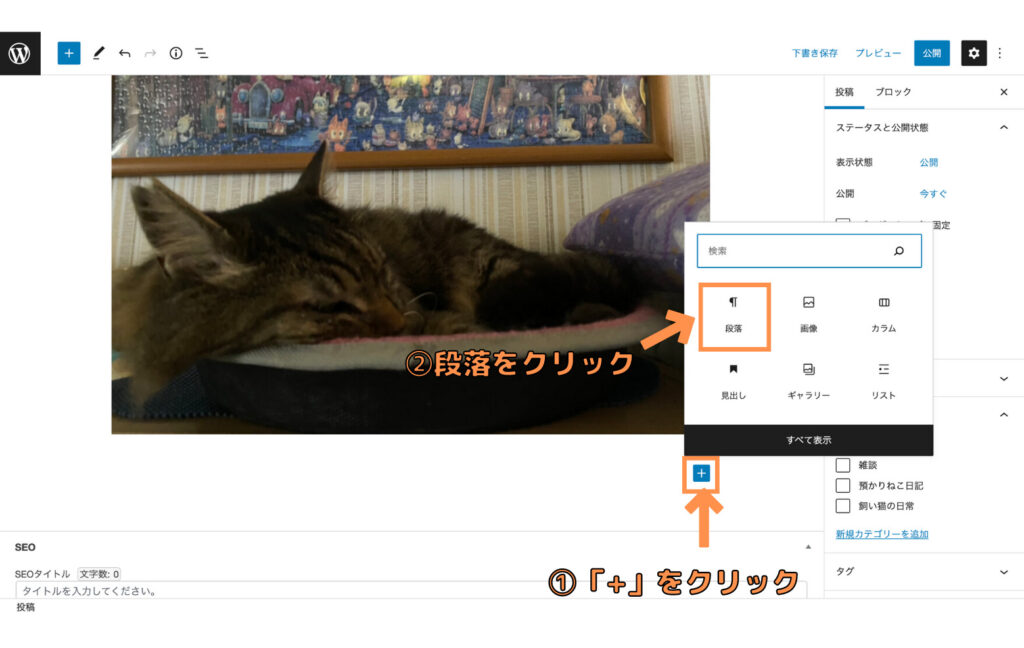
画像の後にふたたび文章を入れたい場合、右下の「+」ボタンをクリックします。
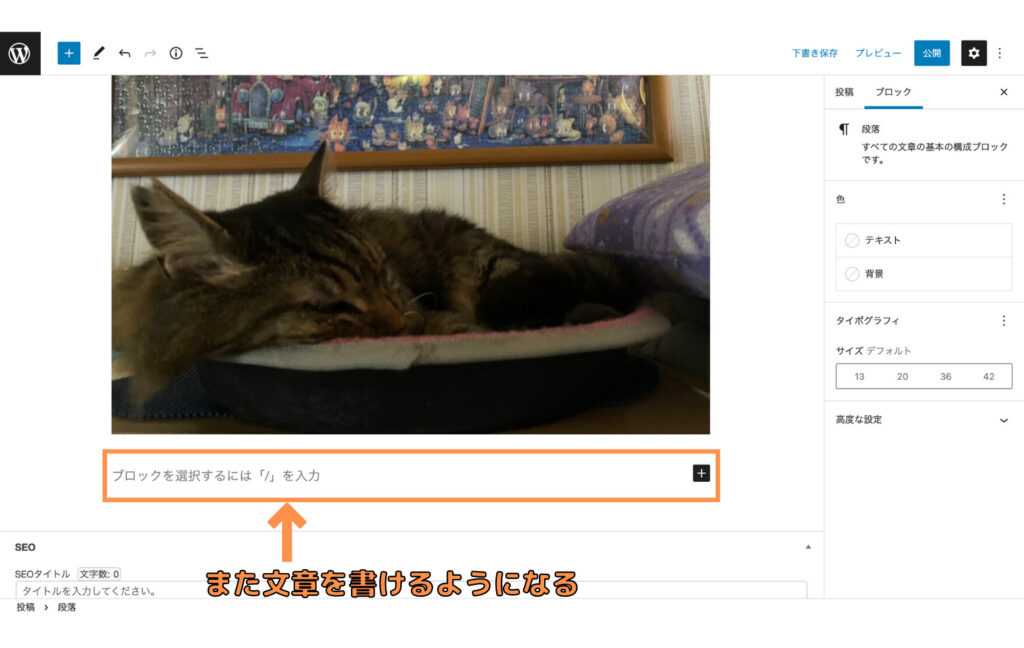
その後に「段落」を選びます。

そうすると文章が書けるようになります。

公開する
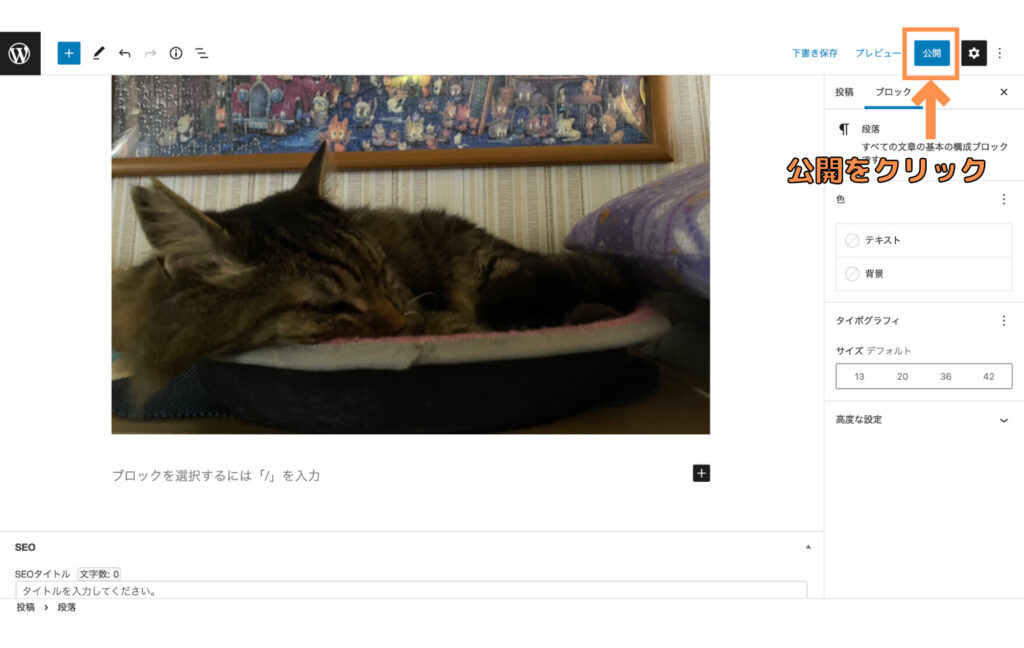
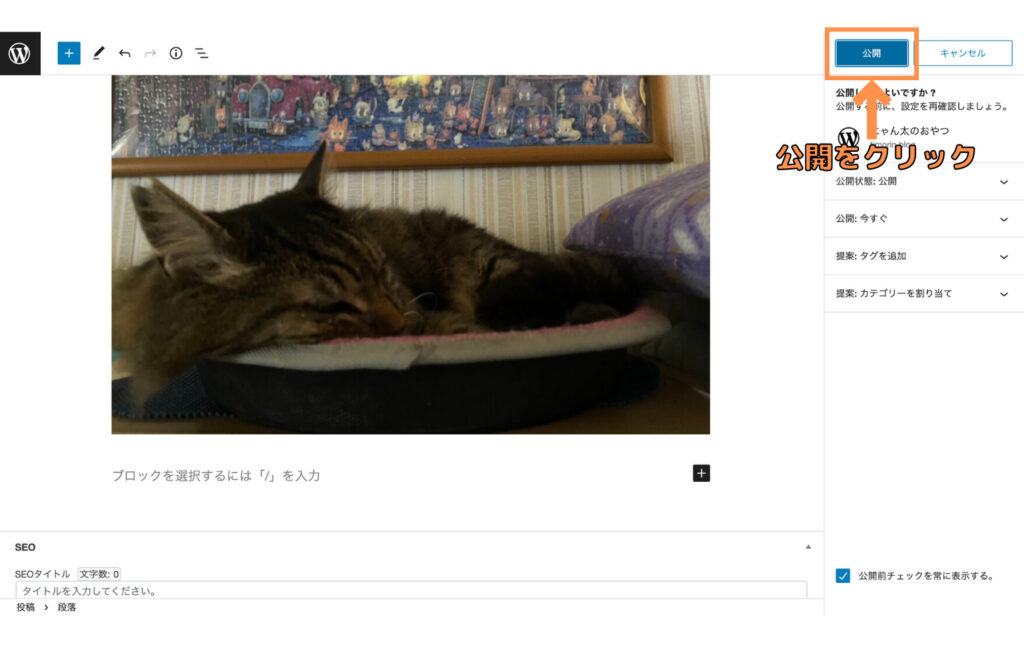
それを繰り返して記事が完成したら、右上の青い「公開」を押します。

もう一度「公開」を押します。

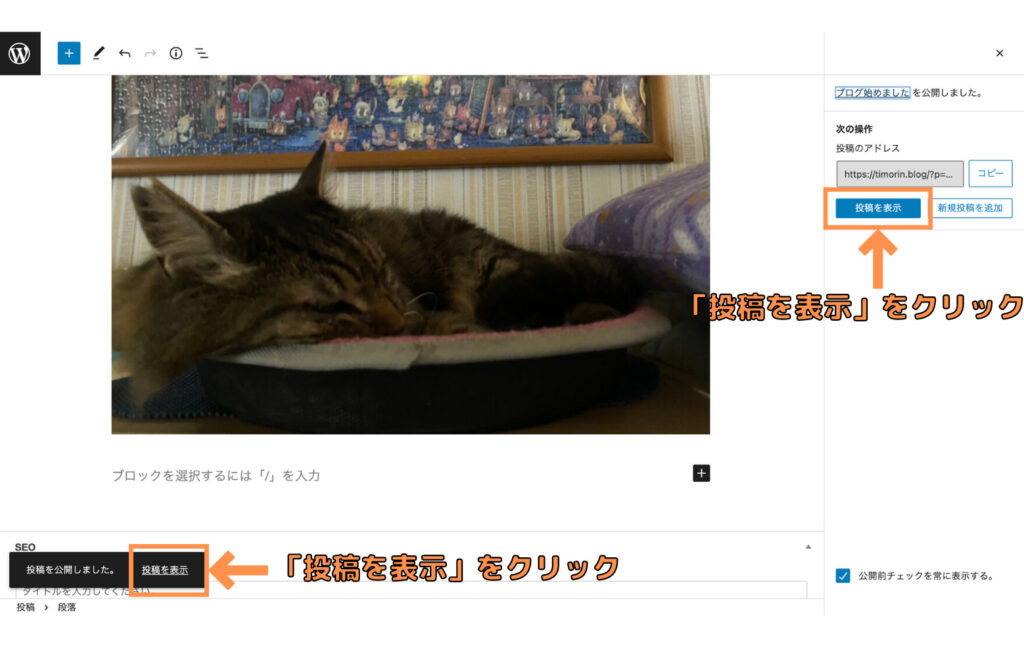
これで公開完了です。「投稿を表示」から自分の記事を確認しましょう。

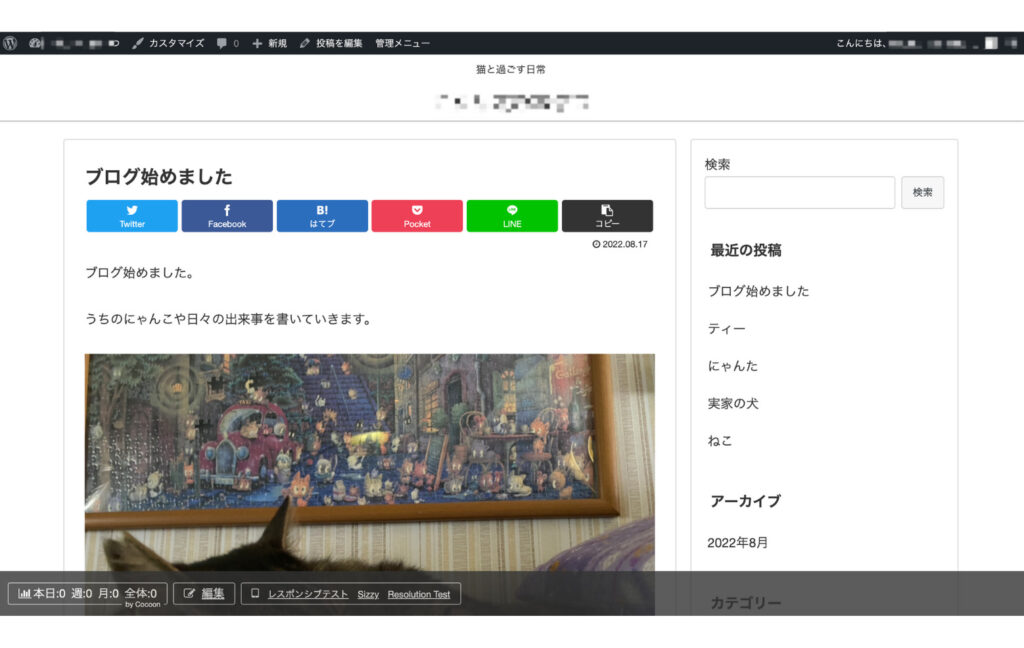
下の画像のように世の中に自分の記事が公開されています。

ここまでお疲れ様でした。
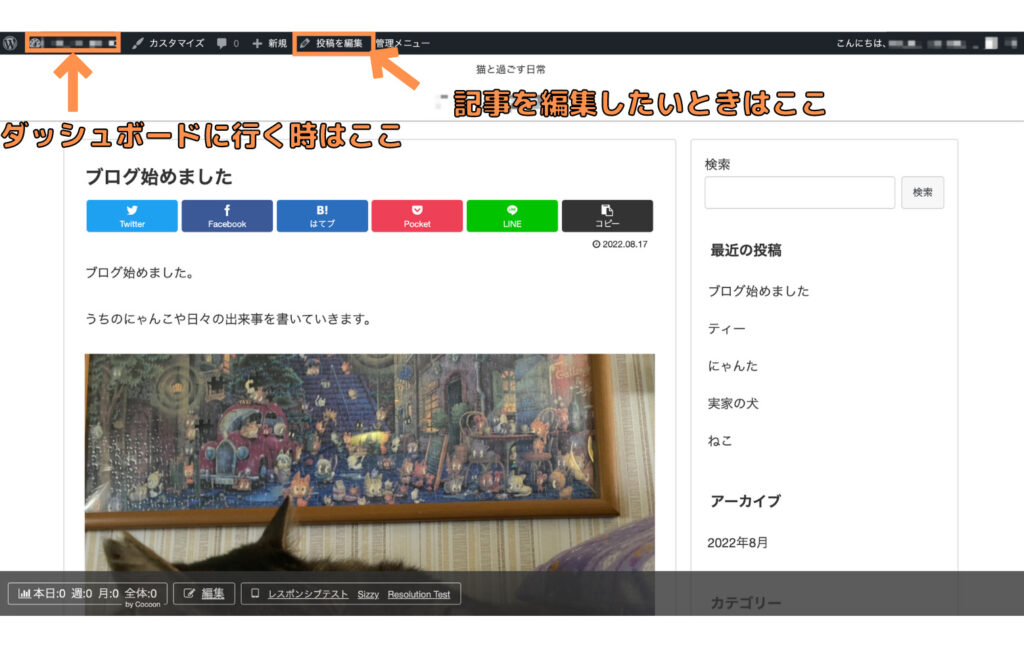
修正したい場合は上の「投稿を編集」から編集します。

WordPressで楽しいブログライフを
これであなたも自分のサイト・ブログを運営できます。
気楽に書くもよし、世のため人のためにと気合を入れてみっちり書くもよし、自由なブログライフを楽しんでください。
何か質問がございましたら、気軽に聞いてください。
内容がよかったと思った方は、SNSなどでシェアしていただけると嬉しいです。
ここまで読んで初めてみたいと思った方は、まずは下のボタンからConoHa WING申し込みページにアクセスしてサーバーの契約をしましょう。
[vkExUnit_ad area=after]



